Fairy – WordPress Blog Theme
Fairy is the free WordPress theme for blogs. This theme is based on customizer, it has added custom widgets and a one-click demo importer.
VIDEO
Moreover, Fairy is a lightweight, minimal, and easy to use the theme. Follow this theme documentation to know how to use Refined Magazine.
Check theme features directly from the demo.
Theme Installation
Via WordPress
Log in to the WordPress Administration Panels. Go to the Appearance panel, then Themes. Search theme Fairy After installing the theme Click on the Activate button. Via FTP
Use your FTP software to browse to the wp-content/themes folder. Extract fairy.zip and upload the folder. Once it’s uploaded, go to your WordPress Admin, browse to Appearance > Themes . Click the Activate link. Import Demo
Download the Demo Data from here. Click here to download.
Extract the ZIP file and you will get a XML file. Go to Tools > Import Install WordPress at the button and upload the XML file Click on Import. Child Theme of Fairy
Download child theme of Fairy .
Why my Images are not in Actual like the demo?
Well, every theme has its own size of images used. If you are using this theme for your existing site, you need to regenerate the size of the image.
Go to Admin Dashboard From plugins click on Add New Search Regenerate Thumbnail s From tools go to Regenerate Thumbnails and click on Regenerate Thumbnails. Recommended Image Size
The size for the slider and other places should be 1170 width 574 height minimum. If you are using the images smaller than this size, the image will not look good.
How to create a post?
To create a post on your site , it’s easy. Follow the below-listed methods.
Go to Administration Panels Go to Posts and Click on Add New Give the title of the post and add the content Set the featured image for the post from the right corner. Set that post in the Category . Click on Publish Button. Add more posts like the above methods. How to make a Page?
To create a page on your site, it’s easy. Follow the below-listed methods.
Go to Administration Panels Go to Page and Click on Add New Give the title of the page and add the content Set the featured image for the post from the right corner. Click on Publish Button. Add more pages of the above methods. How to add categories?
To create categories, follow the below steps.
Go to Administration Panels Go to Posts > Categories Give the title of the category Click on Save The added category will appear on the Add Post Page. A Trip to theme customizer – Settings
Site Title, Tagline & Logo
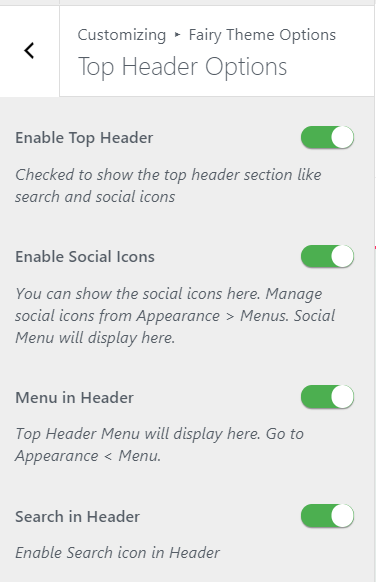
Go to Appearance > Customize > Site Identity Click on Select Logo Select the logo. If the preview is fine, click on Save & Publish to save the changes. Top Header Options
Go to Appearance > Customize > Fairy Theme Options > Top Header Options
Slider Section
Go to Appearance > Customize > Fairy Theme Options > Slider Section Options
Category Boxes Option
The section below the slider.
Go to Appearance > Customize > Fairy Theme Options > Category Boxes Options
Blog and Archive Page Options
Go to Appearance > Customize > Fairy Theme Options > Blog Section Options
Single Page Options
Go to Appearance > Customize > Fairy Theme Options >Single Post Options
Sidebar Options
Go to Appearance > Customize > Fairy Theme Options >Sidebar Options
Breadcrumb Options(SEO)
Go to Appearance > Customize > Fairy Theme Options >Breadcrumb Options
Footer Options(Copyright)
Go to Appearance > Customize > Fairy Theme Options >Footer Options
How to make a Mailchimp form?
Install and activate the Mailchimp Plugin . Next, go to your dashboard and Mailchimp menu. Then, go to the form Click on add new form Click on Save form. Now, you will get the form ID. Copy that ID and paste in the Mailchimp form ID section in the customizer.
See the video now!
VIDEO
How to Mailchimp form in Sidebar?
To do that, go to Appearance > Customize > Widgets > Sidebar and add the Mailchimp form in the sidebar.
Note: To make the fully functional Mailchimp, you need to connect your site with the Mailchimp account. Thus create your account in Mailchimp and connect your site with API.
Confused? Contact us.