Engage Mag is the free WordPress theme for blog, news and magazine sites. This theme is based on customizer, it has added custom widgets and one-click demo importer.
Moreover, Engage Mag is a lightweight, minimal, and easy to use the theme. Follow this theme documentation to know how to use Engage Mag.

#important See the video:
See this video to know more about the process.
Well, every theme has its own size of images used. If you are using this theme for your existing site, you need to regenerate the size of the image.



The size for the slider and other places should be 1170 width 574 height minimum. If you are using the images smaller than this size, the image will not look good.
To create a post on your site, it’s easy. Follow the below-listed methods.
Note: Don’t miss to add the featured image on the post. Otherwise, the default image will be displayed on the site. You can hide that default image from the settings. Appearance > Customize > Refined Magazine Options > Extra Options.
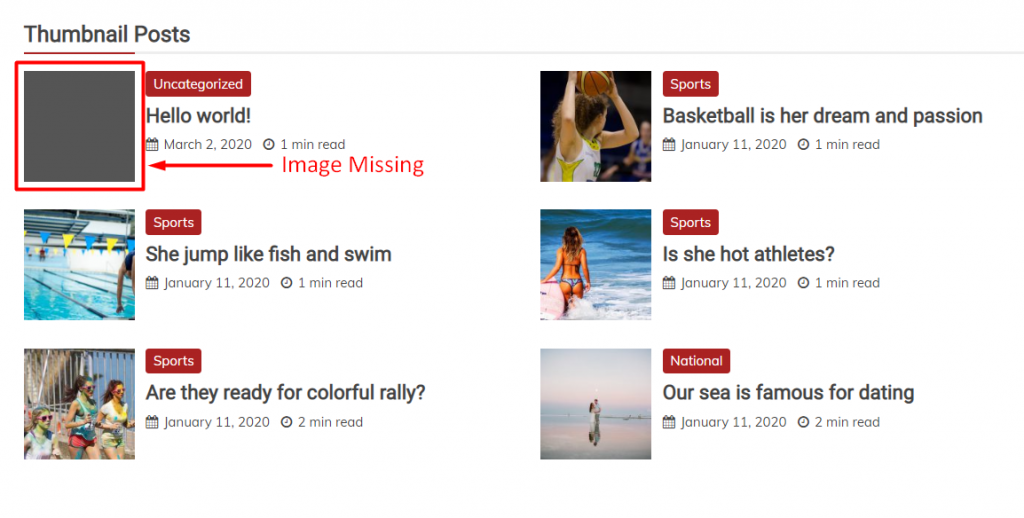
While creating a post, you need to add the featured image, otherwise, the default image will appear on the widgets.
If the featured image is missing on the post, you need to add the featured image to the respected post.
When the featured image is missing, the default image will appear.

There are various reasons for the site becomes slow. Thus, you need to understand the reasons for it.
And there are various reasons for it. We recommend checking this link to speedup the site.
To create a page on your site, it’s easy. Follow the below-listed methods.
To create categories, follow the below steps.

Refined Magazine Comes with Added Custom Widget for home page widget area and sidebars. There is a total of 9 custom widgets.
From Appearance > Customize > Home Page Widget Area

This theme has Sidebar area inside Appearance > Customize > Widgets. You can add the available widget inside there.

This widget is specially developed to show a recent post or selected category post on the sidebar on the sidebar.

You can see some more widgets on Appearance > Widgets as well.
You can easily make the column of the category on the Appearance >
Home Page Widget Area.


Go to Appearance > Customize > Refined Magazine Options > Top Header Options

Go to Appearance > Customize > Refined Magazine Options > Trending News Options

Go to Appearance > Customize > Refined Magazine Options > Menu Section Options

Go to Appearance > Customize > Refined Magazine Options > Featured Section

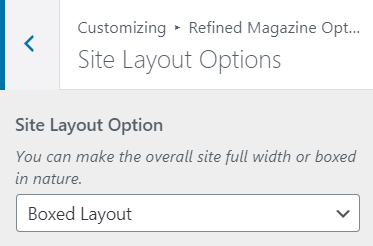
Go to Appearance > Customize > Refined Magazine Options > Site Layout Options

Go to Appearance > Customize > Refined Magazine Options > Header Ads Options

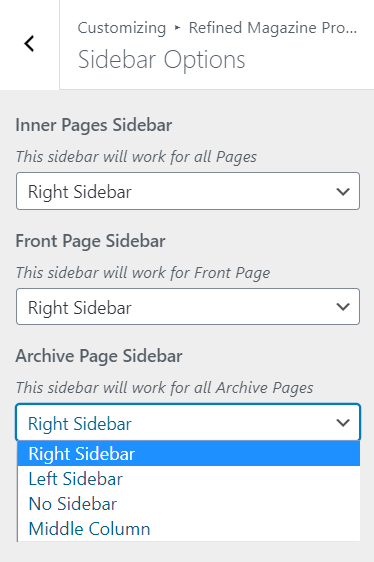
Go to Appearance > Customize > Refined Magazine Options > Sidebar Options

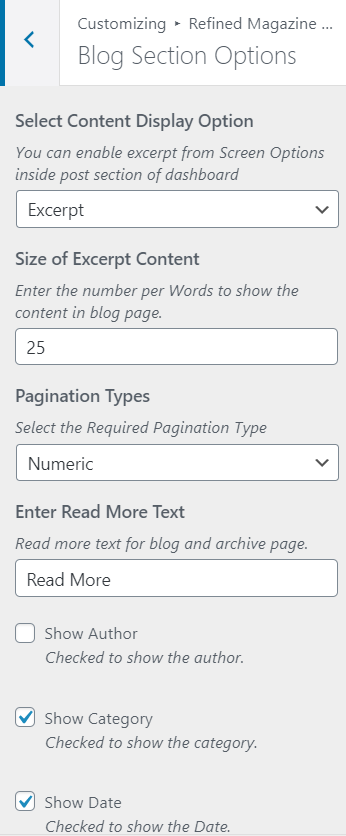
Go to Appearance > Customize > Refined Magazine Options > Blog Section Options

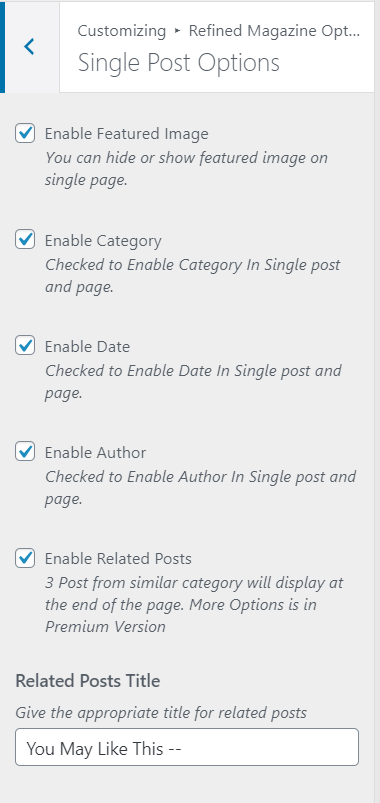
Go to Appearance > Customize > Refined Magazine Options > Single Post Options

Go to Appearance > Customize > Refined Magazine Options > Sticky Sidebar

Note: If the sidebar is not working properly after you enabled Adsense or Adsense alternatives, you can disable this sidebar for the better performance.
This option will help you to enable or disable social sharing on your blog page, single page, and front page. If you use any third-party plugin, you can easily hide this using this option.
Go to Appearance > Customize > Refined Magazine Options > Social Share Options

Go to Appearance > Customize > Refined Magazine Options > Footer Options

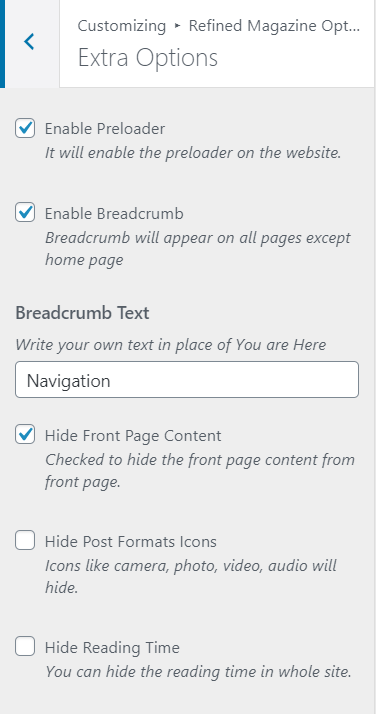
This section includes for the preloader, breadcrumb section, front page content hide, default thumbnail removal, hide post format icons, hide reading time, reading time per words, etc.
Go to Appearance > Customize > Refined Magazine Options > Extra Options

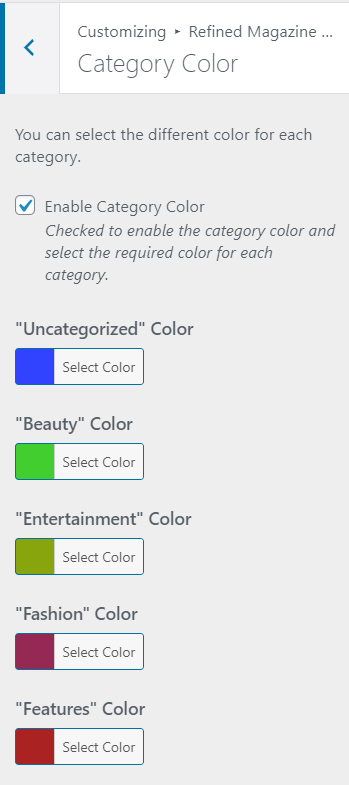
Set a different color for the different categories.
Go to Appearance > Customize > Refined Magazine Options > Category Color

If you have any further confusion regarding the theme, you can use the support forum.
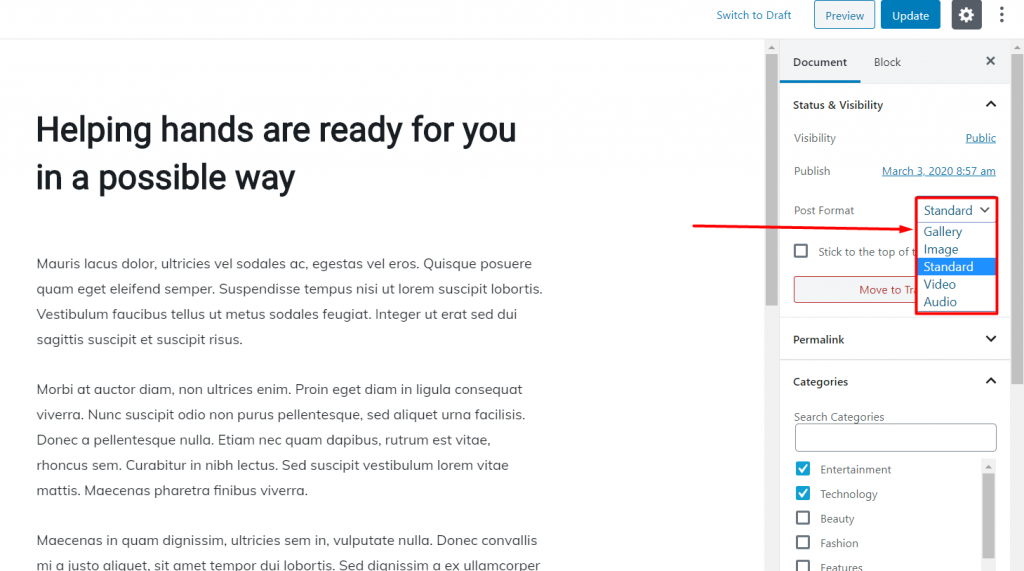
While adding the post, you will have the option on the right side to select the post format.

Select the Block, you will get the option to make it. Make sure, you are using the Gutenberg editor.

Add the post and select the sidebar position.