
Fairy is the paid WordPress theme for blogs. This theme is based on customizer, it has added custom widgets and a one-click demo importer.
Moreover, Fairy is a lightweight, minimal, and easy to use the theme. Follow this theme documentation to know how to use Fairy Pro.
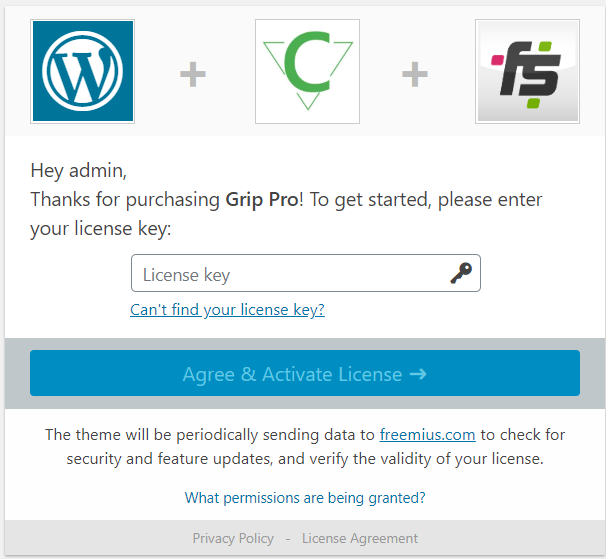
After purchasing the theme, don’t forget to activate the license for regular updates and supports.
After the theme gets installed and activated, you will get the place to enter the theme license.

Download the Demo Data from here. Click here to download.
Note: If your site has genuine content, we don’t recommend you to use the demo data.
Do you want to customize Fairy Pro and looking for a child version? Click here to Download fairy pro-child.
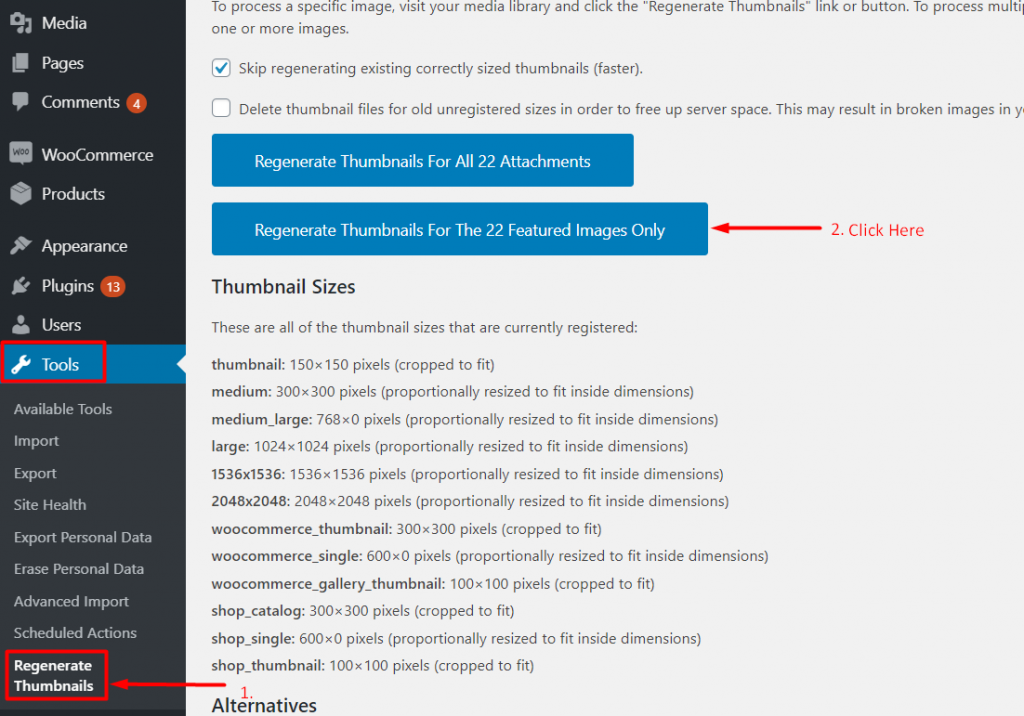
Well, every theme has its own size of images used. If you are using this theme for your existing site, you need to regenerate the size of the image.

The size for the slider and other places should be 1170 width 574 height minimum. If you are using the images smaller than this size, the image will not look good.
To create a post on your site, it’s easy. Follow the below-listed methods.
To create a page on your site, it’s easy. Follow the below-listed methods.
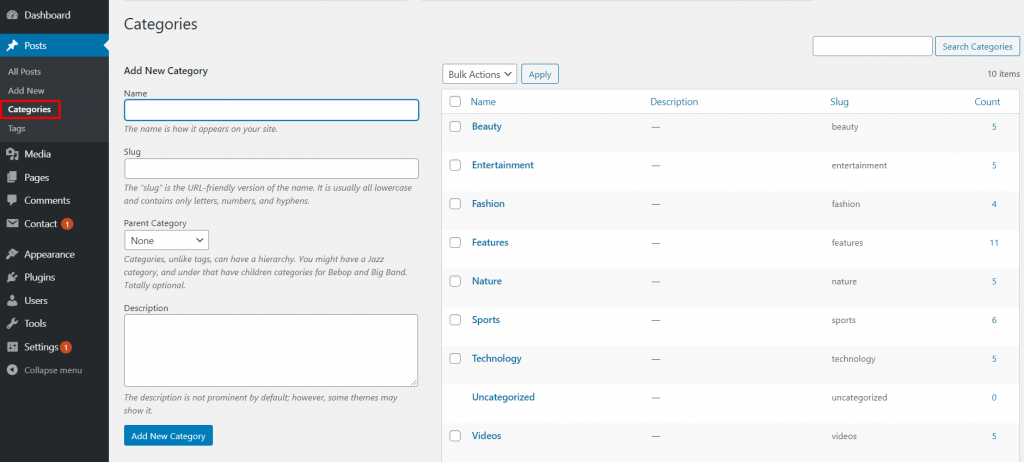
To create categories, follow the below steps.



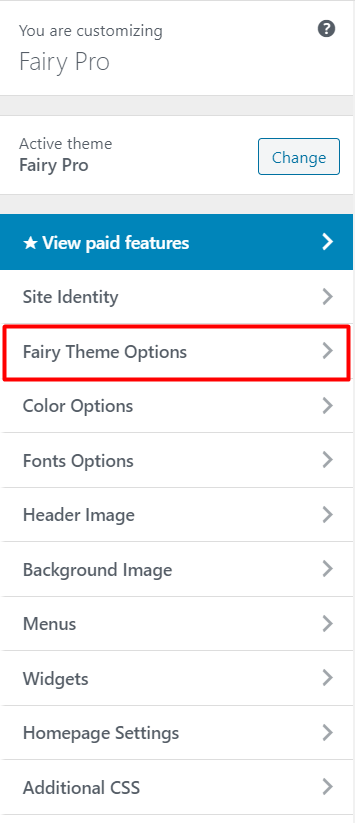
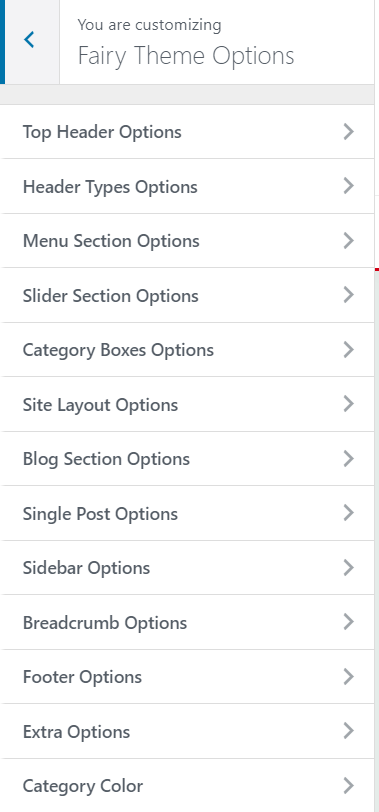
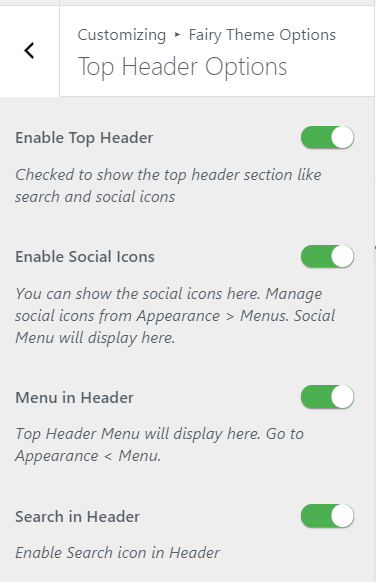
Go to Appearance > Customize > Fairy Theme Options > Top Header Options

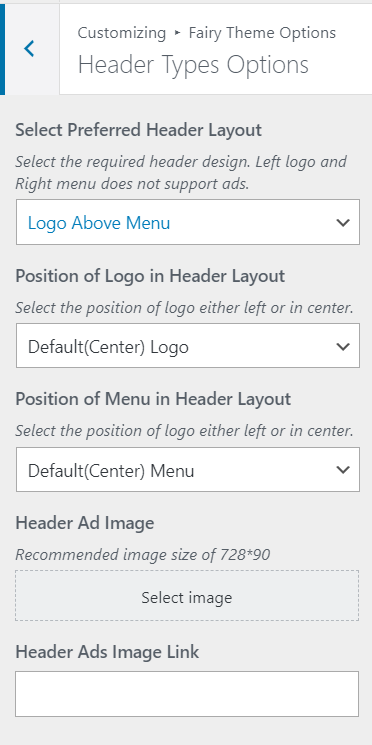
Go to Appearance > Customize > Fairy Theme Options > Header Types Options


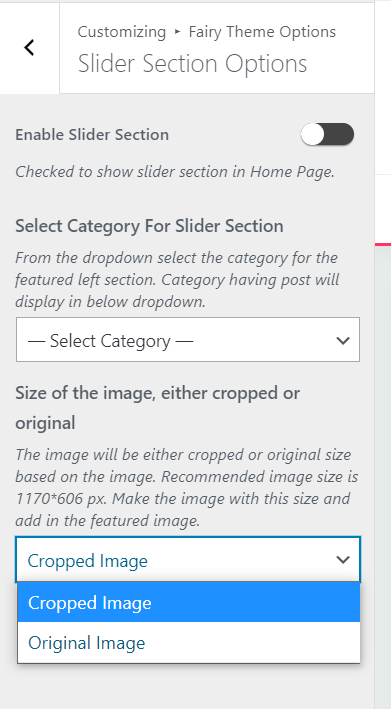
Go to Appearance > Customize > Fairy Theme Options > Slider Section Options

The section below the slider.
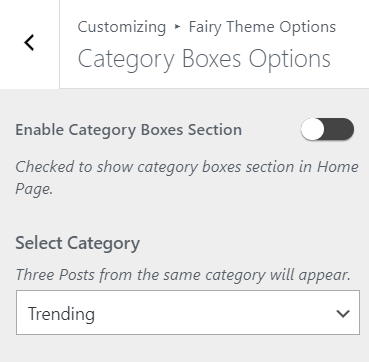
Go to Appearance > Customize > Fairy Theme Options > Category Boxes Options

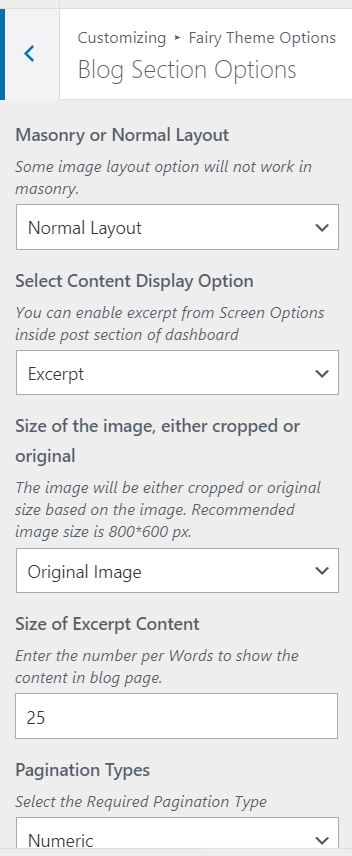
Go to Appearance > Customize > Fairy Theme Options > Blog Section Options

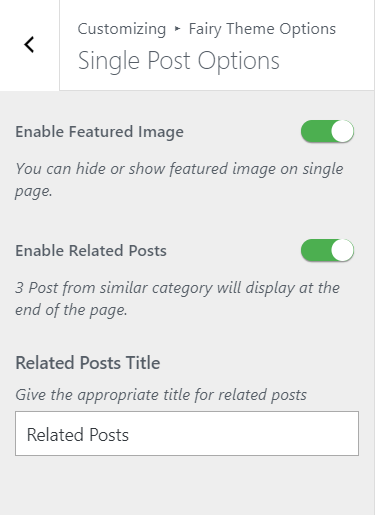
Go to Appearance > Customize > Fairy Theme Options >Single Post Options

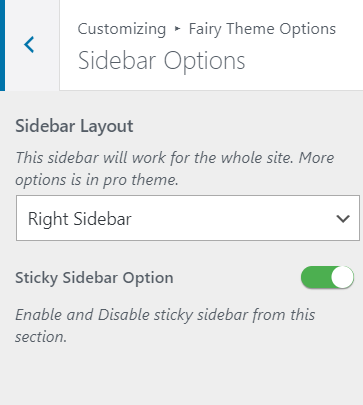
Go to Appearance > Customize > Fairy Theme Options >Sidebar Options

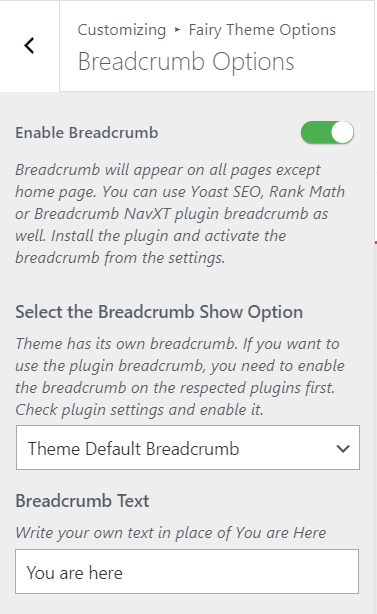
Go to Appearance > Customize > Fairy Theme Options >Breadcrumb Options

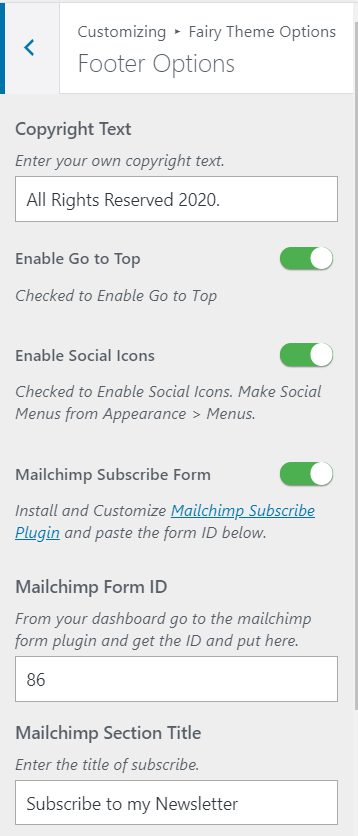
Go to Appearance > Customize > Fairy Theme Options >Footer Options

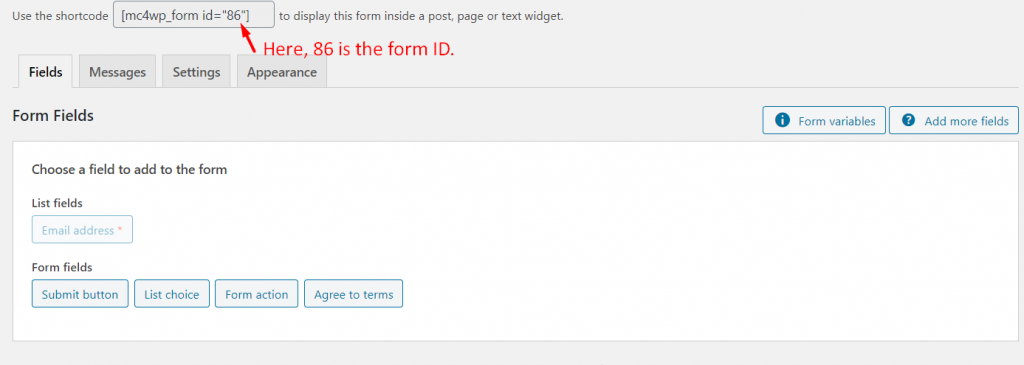
Now, you will get the form ID. Copy that ID and paste in the Mailchimp form ID section in the customizer. Here 86 is the form ID.

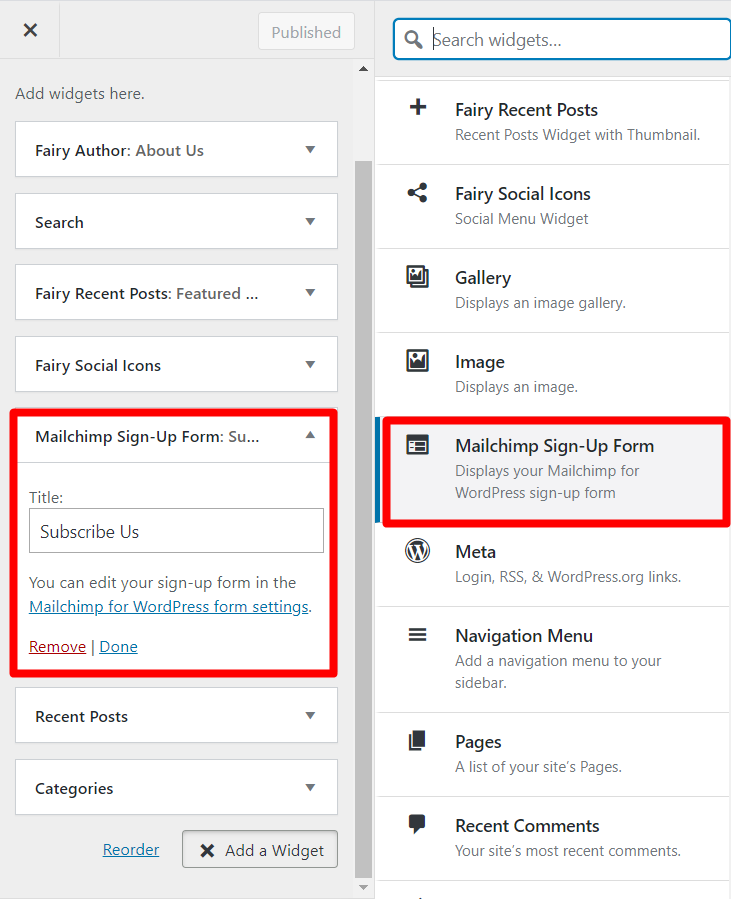
To do that, go to Appearance > Customize > Widgets > Sidebar and add the Mailchimp form in the sidebar.

Note: To make the fully functional Mailchimp, you need to connect your site with the Mailchimp account. Thus create your account in Mailchimp and connect your site with API.
Confused? Contact us.